前言
我个人用了差不多一天的时间,搭建出来hexo+nodejs+github的个人博客网站,其中出现了无次数的错误和坑.但也在我的坚持下,不断的百度,思考和请教别人终于完成了。
其中也有过无次数的想放弃,但是我都坚持下来了。接下来为许多新手提供一个教程,不管你在后面遇到了什么困难都希望你能够坚持下来。
为什么要写博客
- 整合自己阶段性学习成果
- 加深对某个技术点的理解
- 纸上得来终觉浅,知识与技能只有经过自己双手的验证才可以加深理解,输出则有利于巩固记忆。
- 建立自己的知识体系和知识清单
- 获得阅读量,坚持的动力
- 供小伙伴参考
- 结交志同道合的朋友
- 培养自己坚持做一件事的能力
- 不要为了写博客而写博客
怎么写博客(自我要求,原则)
敬畏之心
如果文章是引用,务必标明出处,注明参考。可复现
亲力亲为得到验证的东西才可以拿出来分享,这是对自己负责,也是对别人负责。别人拿自己的文章作为参考,花费时间阅读文章,若无法解决读者的问题,作者无异于在“耍流氓”!Markdown
写博客很方便
写什么
初学者的博客没技术含量?
写博客的主要目的是在输出的过程中提升自己,作为知识备忘录。不必太在意别人的看法,只要对自己的学习有着积极作用就木有问题。入门系列
备忘录、笔记、基础理解、踩坑记录。实战系列
环境搭建、操作记录。
安装相应软件
安装git
一 .Git是目前世界上最先进的分布式版本控制系统,可以有效、高速的处理从很小到非常大的项目版本管理。也就是用来管理你的hexo博客文章,上传到GitHub的工具。Git非常强大,我觉得建议每个人都去了解一下。
二 .windows:到git官网上下载, download git,下载后会有一个Git Bash的命令行工具,以后就用这个工具来使用git.git教程
三 .安装好后,用git –version 来查看一下版本
安装nodejs
一 .Hexo是基于nodeJS编写的,所以需要安装一下nodeJs和里面的npm工具。
二 .windows:nodejs下载选择LTS版本就行了。
三 .安装完后,打开命令行输入如下命令
node -v
npm -v四 .检查一下有没有安装成功,顺便说一下,windows在git安装完后,就可以直接使用git bash来敲命令行了,不用自带的cmd,cmd有点难用。
五 .配置一下环境变量,请查看目录2.3 的第八条内容
安装hexo
一 .先创建一个文件夹blog,然后cd到这个文件夹下(或者在这个文件夹下直接右键git bash打开)。
二 .输入如下命令
npm install -g hexo-cli三 .依旧用hexo -v查看一下版本,如果显示以下内容则代表成功。

四 .如果上述不显示版本号则可能出现错误,按照以下内容配置
npm config set prefix (设置全局目录)我输入到git中的命令如下: 因为我的blog是创建在d:\陈圣文\ 下的,所以设置如下这样.
npm config set D:\陈圣文\blog并再次安装
npm install -g hexo-cli完成后依旧用hexo -v查看一下版本
如果出现其他错误,请自行百度。
五 .接下来初始化一下hexo
hexo init myblog六 .这个myblog可以自己取什么名字都行,myblog会生成在blog目录中
cd myblog //进入这个myblog文件夹
npm install七 .新建完成后,指定文件夹目录下有:
- node_modules: 依赖包
- public:存放生成的页面
- scaffolds:生成文章的一些模板
- source:用来存放你的文章
- themes:主题
- _config.yml: 博客的配置文件**
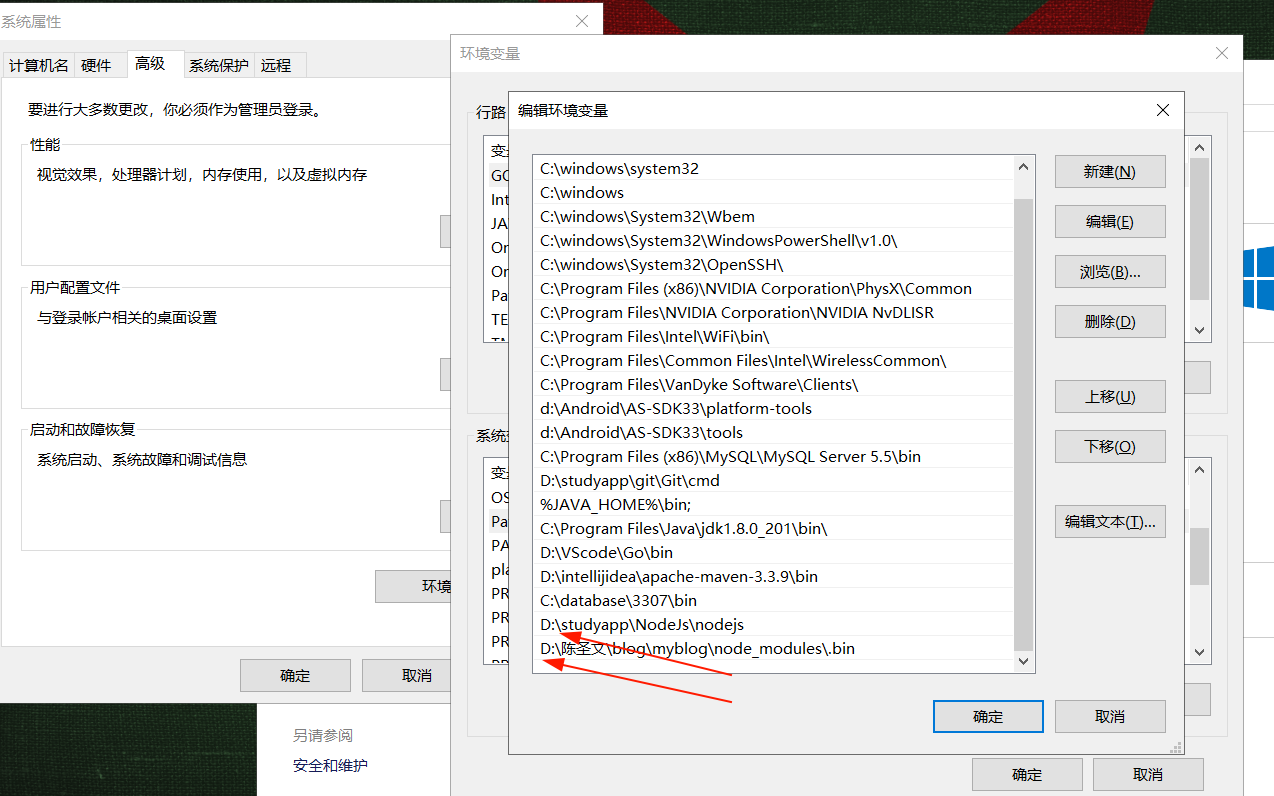
八 .设置如下系统环境变量

九 .输入如下命令
hexo g
hexo server十 .打开hexo的服务,在浏览器输入localhost:4000就可以看到你生成的博客了。
github搭建个人仓库
创建仓库
- 首先,你先要有一个GitHub账户,去注册一个吧。
- 注册完登录后,在GitHub.com中看到一个New repository,新建仓库
- 创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名。我这里是已经建过了。
- 点击create repository。
生成SSH添加到GitHub
git config --global user.name "yourname"
git config --global user.email "youremail"这里的yourname输入你的GitHub用户名,youremail输入你GitHub的邮箱。这样GitHub才能知道你是不是对应它的账户。
可以用以下两条,检查一下你有没有输对
git config user.name
git config user.email然后创建SSH,一路回车
ssh-keygen -t rsa -C "youremail"这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。
例如我的.ssh文件夹在这个文件夹下
C:\Users\行路\.sshssh,就是一个秘钥,其中,id_rsa是你电脑的私人密钥,不能给别人看。id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
而后在GitHub的setting中,找到SSH keys的设置选项,点击New SSH key
把你的id_rsa.pub里面的信息复制进去。
在gitbash中,查看是否成功
ssh -T git@github.com将hexo部署到GitHub
hexo和GitHub关联起来
将hexo生成的文章部署到GitHub上,打开myblog下的(即站点配置文件)文件 _config.yml,翻到最后,修改为
YourgithubName就是你的GitHub账户
deploy:
type: git
repo: https://github.com/YourgithubName/YourgithubName.github.io.git
branch: master命令部署到GitHub
这个时候需要先安装deploy-git ,也就是部署的命令,这样你才能用命令部署到GitHub。
npm install hexo-deployer-git --save
hexo clean #清除本地myblog下的public文件夹下内容
hexo generate #再次生成 public下的内容(包含首页的html)
hexo deploy #上传到github上其中 hexo clean清除了你之前生成的东西,也可以不加。
hexo generate 顾名思义,生成静态文章,可以用 hexo g缩写
hexo deploy 部署文章,可以用hexo d缩写
注意deploy时可能要你输入username和password。
过一会儿就可以在http://yourname.github.io 这个网站看到你的博客了!!如果看到正确的页面显示就代表部署成功。
设置个人域名
现在你的个人网站的地址是yourname.github.io,如果觉得这个网址逼格不太够,这就需要你设置个人域名了。但是需要花钱。一下是我设置个人域名的步骤,可以设置,也可以不设置。
购买域名
关于域名的购买我比较推荐去godaddy,这是国外的域名商,可以使用支付宝购买,不需要备案,使用起来不错的。我的域名 www.todcsw.site 就是在这里买的
绑定域名
在你的博客的 sources 目录下新建一个 CNAME 文件,这个文件里面就写你的域名就可以了,比如我就写: www.todcsw.site。 接着将文件push到你的GitHub上,可以使用 hexo d 命令。
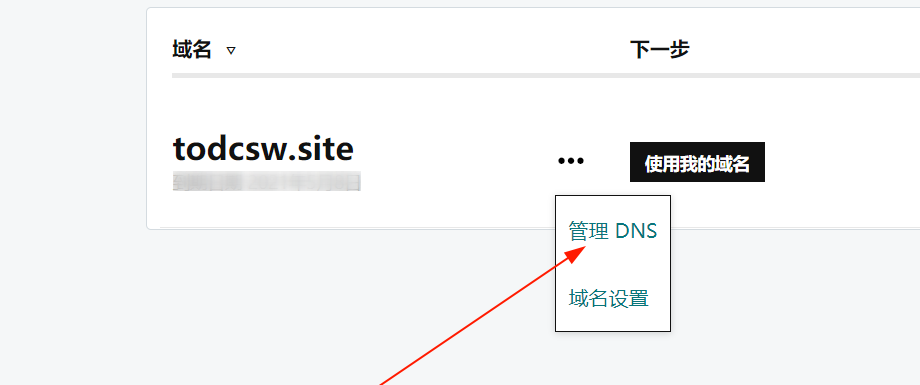
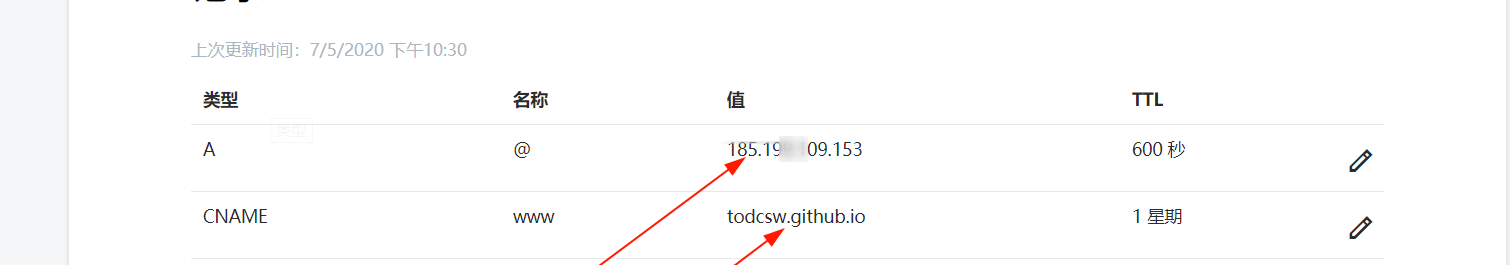
在你的域名商后台进行 DNS 解析添加两条记录:
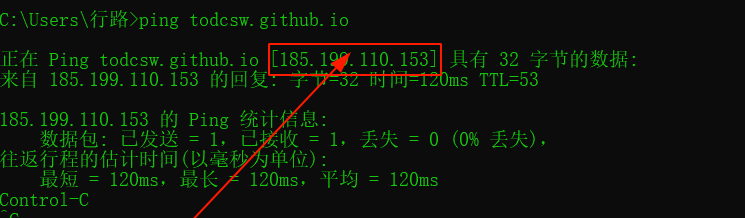
根据具图片指示


第一个A记录的值的ip地址是通过ping 自己的todcsw.github.io这个地址得到的
第二个CNAME记录值就是todcsw.github.io(填写你自己的)
GitHub 设置域名
在你的 GitHub 设置域名,在你的 GitHub 博客项目中点击 Settings,在 GitHub Pages 下的 Custom domain 写上你的域名,然后 save。
域名设置完毕
至此,你已经搭建好了自己的博客,托管你的网站到 GitHub 了,也绑定了你自己的域名了,那么这时候你的网站就可以被全世界的人看到了。
hexo的基本配置
下载主题
在文件根目录(myblog)下的_config.yml,就是整个hexo框架的配置文件了。可以在里面修改大部分的配置。详细可参考官方的配置描述.
点击官网选择合适主题进入以后点击主题,然后进入到该主题,该主题的博主在里面提供一个github下载地址(自己找一下地方,因为每一个主题放置下载地址位置不一样)。进入到github下载,点击下载或者clone
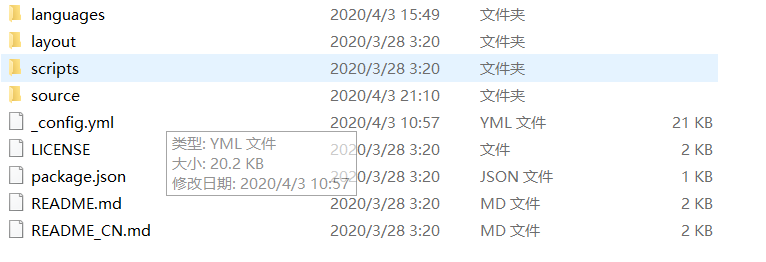
如果自己觉得下载慢,可以转到码云上下载,具体方法自己百度。主题的文件夹下内容如下

更换主题
下载完以后将下载后的文件夹拷贝到 (以我自己举例)myblog\themes\下
然后进入到myblog下的_config.yml下,更改如下
theme: butterfly #(butterfly把这个更改为自己下载的主题文件夹名字)Hexo更改主题后启动服务器,
hexo clean |
如果界面显如下字符:
extends includes/layout.pug block content include includes/recent-posts.pug include includes/partial |
执行如下命令
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive |
修改博客名称
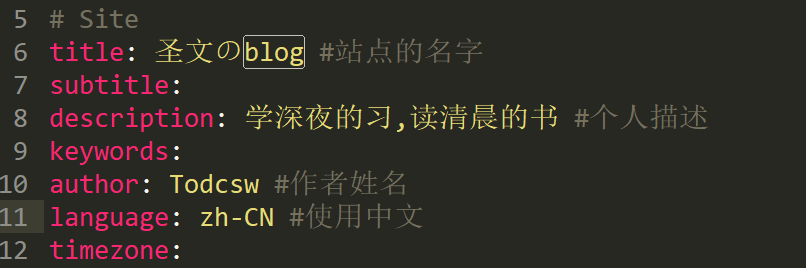
更改myblog下的_config.yml,更改如下,按照我的配置更改自己的

博客的基本配置
站点配置文件_config.yml是hexo工作目录下的主配置文件(还不知道在哪里的自己重新看上面,这是博客下的)
以我自己主题为例butterfly.yml是Butterfly的配置文件,它需要你将主题下的_config.yml(主题下的,看清楚)文件 复制到工作目录下(myblog)下的source/_data/butterfly.yml,如果文件或者文件夹,不存在,自己创建。(言简意赅的意思就是把主题下的_config.yml,复制到上述的文件夹,重命名为butterfly.yml)
更改菜单栏
butterfly.yml下,当然我觉得如果没有配置这个文件夹,在主题下的_config.yml文件下更改也是没有问题的
如果自己不了解yml的文件格式,自行百度。更改butterfly.yml如下内容
新建与菜单匹配的页面
在myblog中右键(Git bash here) (记住以后部署到github上也是在这个地方git bash here)
输入
hexo new page tags你会找到source/tags/index.md这个文件
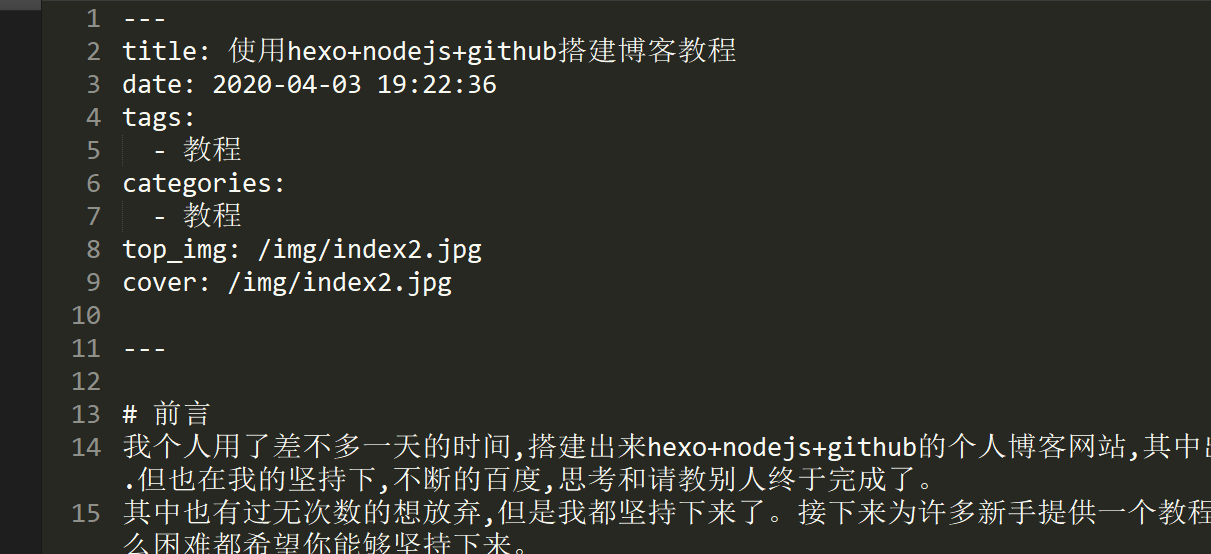
修改这个文件如下
--- |
以此类推
hexo new page categories |
查看blog
在本地查看
hexo s --debugger |
部署到github上查看
hexo g #在本地生成 |
然后访问xxx.github.io 可以看到自己的博客了xxx是自己的github账户的名称
主题的具体样式配置
主题的具体配置我就不一一列举了
详情请访问以我这个主题为例写的说明文档,如果想配置的好看点,请仔细查看
说明文档
这是这个主题创建者的博客
这里是整个hexo 的说明文档
里面接收了怎样 使用 操作 部署
写博客
创建
hexo new [layout] <title> |
写作
以我的为一个小小的例子

发布
本地先查看
hexo s --debugger |
访问localhost:4000在本地查看,如果再本地写的博客,没有目录,发布到github上访问会显示目录的。
发布到github上
hexo g |
访问自己的xxx.github.io即可,别人访问的就是这个

